OurCodeWorld.Filebrowser.createFileDialog is a function that starts the native file creation dialog.
Note
The dialog doesn't create any file nor expects the content for your file, it will only return the filepath (including the name of the file) where the file should be created.
| Arguments | Description |
| config |
The config argument (first argument) is an object that can have the following properties:
|
Creating a file
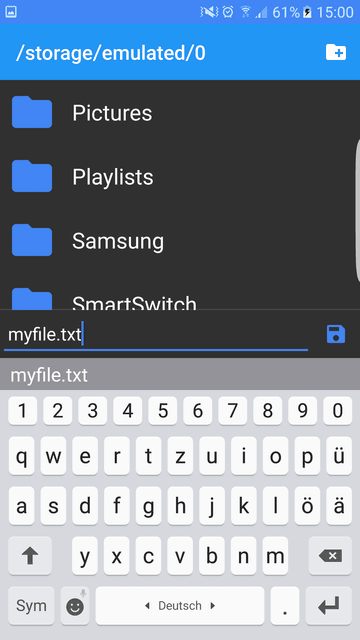
The following example shows how to display the file creation dialog:
OurCodeWorld.Filebrowser.createFileDialog({
success: function(data) {
if(!data.length){
// No file was created
return;
}
console.log(data);
// Array with the imaginary created file (is up to you how to create it)
// ["file:///storage/emulated/0/myfile.txt"]
},
error: function(e) {
console.error("Error calling Hello Plugin",e);
}
});The expected dialog will be: