OurCodeWorld.Filebrowser.folderPicker is an object that contains the methods related to the folder browser.
| Method | Arguments |
| single |
This method starts a native folder browser that allow you to select only 1 folder. The single method expects an object as first parameter with the following properties:
|
| multi |
This method starts a native folder browser that allow you to select multiple directories. The multi method expects an object as first parameter with the following properties:
|
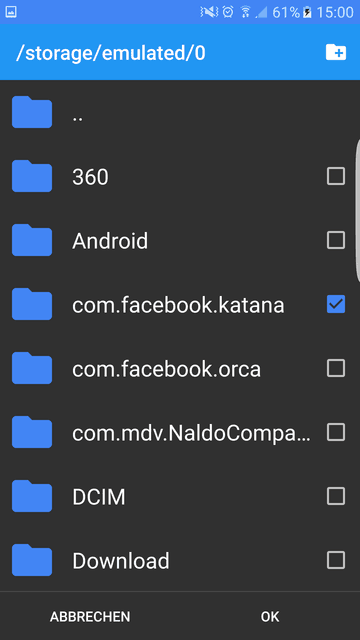
Select a single folder
The following example shows how to select a single file using the single filepicker:
// Single file selector
window.OurCodeWorld.Filebrowser.folderPicker.single({
success: function(data){
if(!data.length){
// No folder selected
return;
}
console.log(data);
// Array with the folder path
// ["file:///storage/emulated/0/360/security"]
},
error: function(err){
console.log(err);
}
});
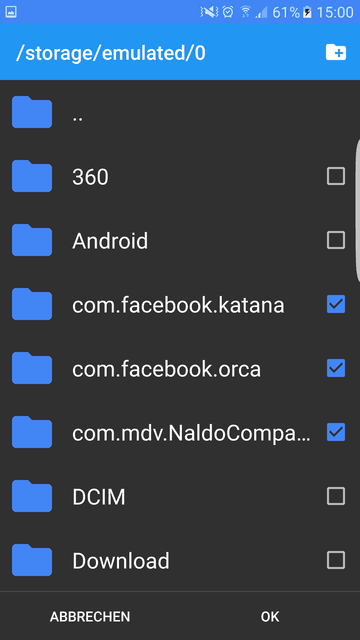
Select multiple folders
The following example shows how to select multiple files using the multi filepicker:
// Single file selector
window.OurCodeWorld.Filebrowser.folderPicker.multi({
success: function(data){
if(!data.length){
// No folder selected
return;
}
console.log(data);
// Array with the folder paths
// ["file:///storage/emulated/0/360/security", "file:///storage/emulated/0/360"]
},
error: function(err){
console.log(err);
}
});
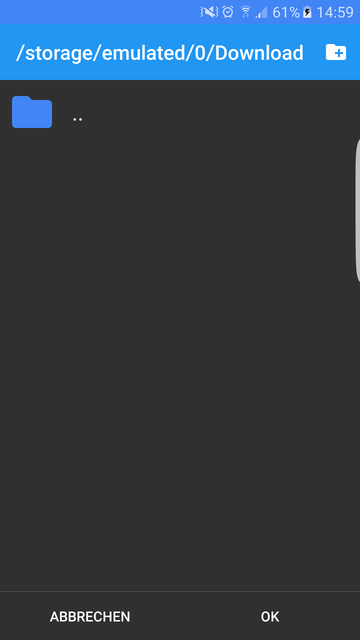
Starting in a default folder
Both in the folderPicker.single and folderPicker.multi methods, the object parameter can contain the startupPath property in order to start the folder browser in a custom directory:
// Single file selector
window.OurCodeWorld.Filebrowser.folderPicker.multi({
// Start in the Download folder of the device,
// Note that this parameter can be provide only if you're sure that the folder exists
startupPath:"/storage/emulated/0/Download",
success: function(data){
if(!data.length){
// No folder selected
return;
}
console.log(data);
// Array with filepaths
// ["file:///storage/emulated/0/360/security/file.txt", "file:///storage/emulated/0/360/security/another-file.txt"]
},
error: function(err){
console.log(err);
}
});