OurCodeWorld.Filebrowser.filePicker is an object that contains the methods related to the filepicker.
| Method | Arguments |
| single |
This method starts a native filepicker that allow you to select only 1 file. The single method expects an object as first parameter with the following properties:
|
| multi |
This method starts a native filepicker that allow you to select multiple files. The multi method expects an object as first parameter with the following properties:
|
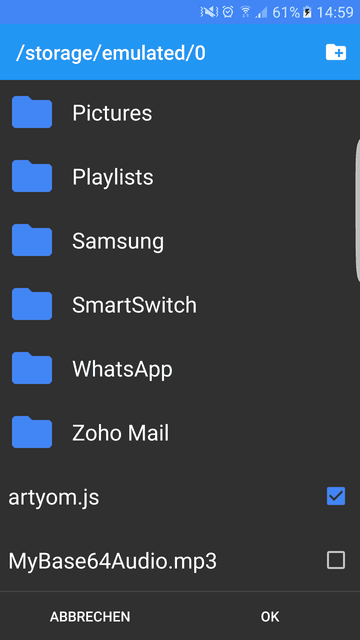
Select a single file
The following example shows how to select a single file using the single filepicker:
// Single file selector
window.OurCodeWorld.Filebrowser.filePicker.single({
success: function(data){
if(!data.length){
// No file selected
return;
}
console.log(data);
// Array with the file path
// ["file:///storage/emulated/0/360/security/file.txt"]
},
error: function(err){
console.log(err);
}
});
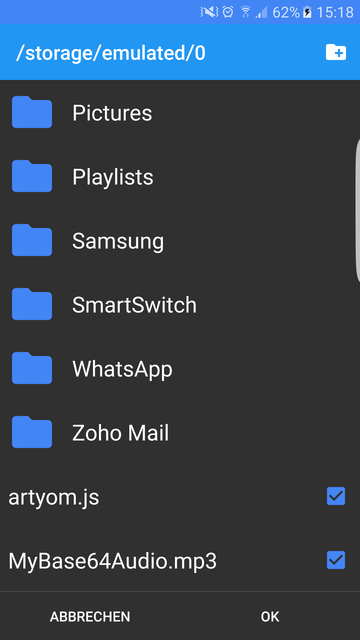
Select multiple files
The following example shows how to select multiple files using the multi filepicker:
// Single file selector
window.OurCodeWorld.Filebrowser.filePicker.multi({
success: function(data){
if(!data.length){
// No file selected
return;
}
console.log(data);
// Array with filepaths
// ["file:///storage/emulated/0/360/security/file.txt", "file:///storage/emulated/0/360/security/another-file.txt"]
},
error: function(err){
console.log(err);
}
});
Starting in a default folder
Both in the filePicker.single and filePicker.multi methods, the object parameter can contain the startupPath property in order to start the filebrowser in a custom directory:
// Single file selector
window.OurCodeWorld.Filebrowser.filePicker.multi({
// Start in the Download folder of the device,
// Note that this parameter can be provide only if you're sure that the folder exists
startupPath:"/storage/emulated/0/Download",
success: function(data){
if(!data.length){
// No file selected
return;
}
console.log(data);
// Array with filepaths
// ["file:///storage/emulated/0/360/security/file.txt", "file:///storage/emulated/0/360/security/another-file.txt"]
},
error: function(err){
console.log(err);
}
});